July 27, 2018
E2E or End-to-End testing is becoming increasingly more and more essential, as both the volume and complexities of web-based applications are rising. Furthermore, there is a growing need for these tests to be rendered automated.
For Angular and AngularJS applications, there are numerous tools with which these needs can be easily met. However we will only discuss the most prominent, and perhaps the most effective tool ever built for this purpose, Protractor.
Instead of diving head-first into the specifics and workings of Protractor, let’s slow down the tempo and take a more step-by-step approach for a better understanding of the tool and all of its components.
 Angular JS applications
Angular JS applications
It is important to make it clear right now that Protractor is an automated testing tool, created specifically for Angular and Angular JS applications. We have already discussed Angular JS applications and how they differ from other website applications in a previous article, which also mentions some of its key features. For a better understanding, it would be good to have a little theoretical knowledge of the technology itself. Therefore, if you think you may have forgotten some of the foundation knowledge of this test-friendly front-end web development technology, then be sure to head on to our previous blog, as the rest of the write-up will be here ready for you when you come back.
End-to-End Testing
We have always known the significance of functional, compatibility, performance, and user testing. With E2E testing, you essentially wrap up all of these different subcategories, to give a high-level overview of the application. Its purpose is clear, ensure superior performance at the user’s end by exploring all the ways a user can interact with an application and testing it against the expected outputs.
Thus, such E2E tests are more feasible for SPAs (single page applications) developed with AngularJS. The technology already has resources for getting its code unit tested, then the only crucial test that alone could ensure the best user experience is E2E.
Selenium
Selenium is not a component of Protractor. Instead, Protractor is a part of Selenium that deals with only AngularJS applications. Selenium, as you may know, is a software testing framework for web applications. Which supports multiple languages for running test cases on varying web applications, Selenium has long-established itself as an ideal tool for authoring tests. As a browser automation framework, Selenium provides four components, namely IDE, RC, WebDriver, and Grid, to run a test on web applications. The four components have their own set of features that make each one ideal for running tests on their specialized group of web applications. We will only briefly discuss WebDriver, as this is what Protractor uses, and RC as this is what WebDriver has evolved from.
Selenium RC and WebDriver
Selenium RC or Remote Control, works on multiple browsers, languages, and operating systems, and it uses JavaScript to accomplish that. So when it has to test certain components on the web application, it will inject a JavaScript code in the browser that will then locate that component, and perform the function or event on it to test its functioning. As we know JavaScript is slow, but there are certain browsers like IE that do not support third party functions to inject JavaScript in the browsers for security purposes. This created many issues in implementing all the tests in all the possible scenarios.
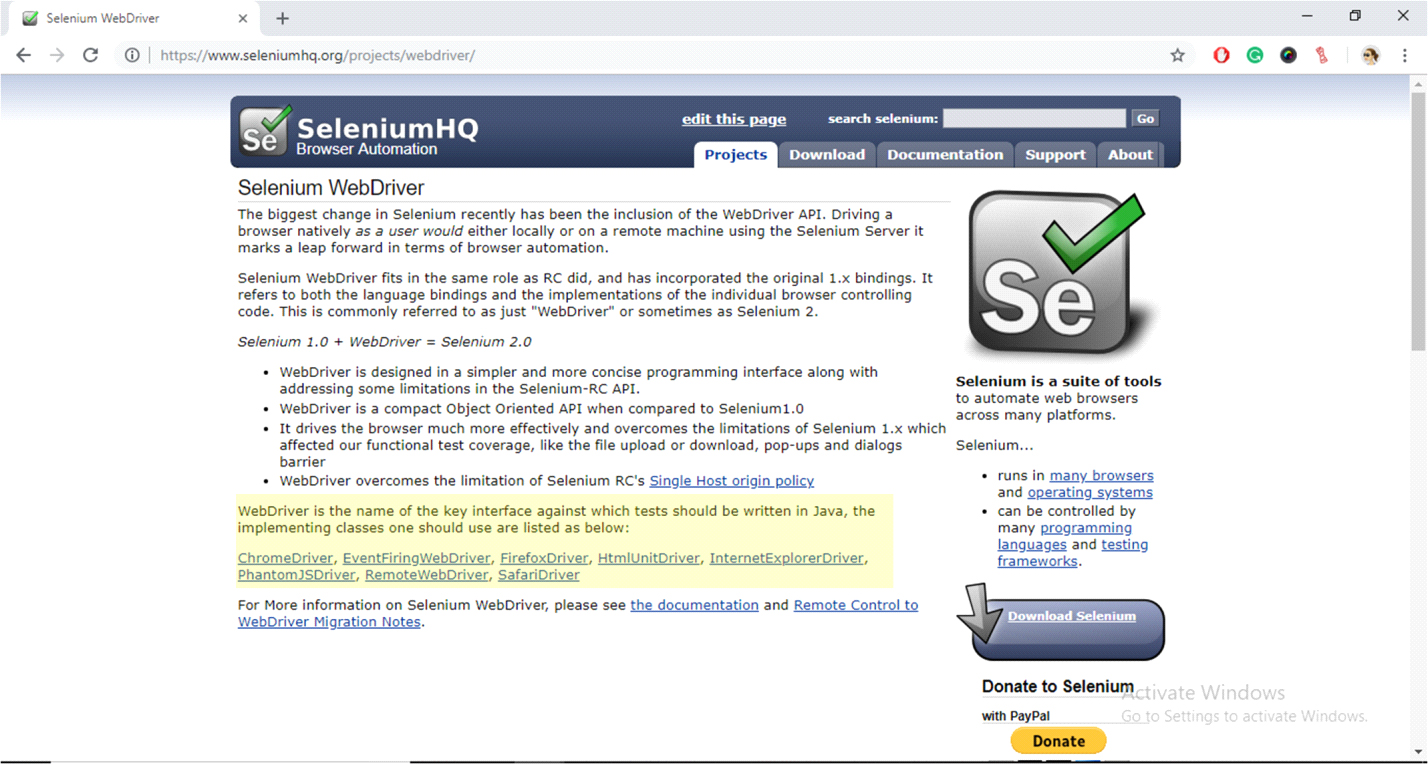
This is where WebDriver comes into the picture. In fact, if we go to the official website of Selenium and search for its WebDriver, we are told that it is nothing but the ‘successor of the Selenium Remote Control which has been officially deprecated’. Since WebDriver is a successor of RC, it means that it can support even more web browsers, operating systems, and languages. Other additional features that are added to WebDriver to increase its usability include the addition of iPhone and Android drivers and removal of JavaScript injection. So now, instead of injecting a JavaScript code, Selenium WebDriver interacts directly with the browser code! Furthermore, in order to enable it to interact with different browsers in the most efficient manner, it uses different sets of classes, defined explicitly for each browser.

WebDriver is thus a resourceful but also a huge component of Selenium that works on a wide range of web applications.
Protractor
It’s understandable that even though WebDriver is a much better version of RC, we can see that its versatility has made it somewhat lacking in specialisation. Protractor is, therefore, built to implement this specialisation for Angular and AngularJS applications. It significantly reduces the load testing system’s server by removing the extra classes and packages, and also extends its ability for testing Angular applications with features like advanced locators and synchronization handling.
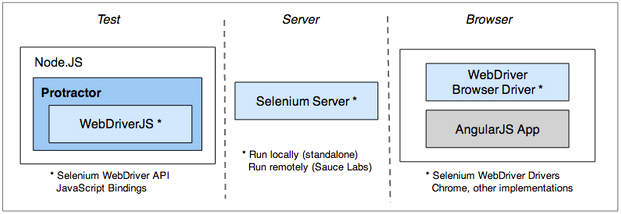
Since Protractor works in conjunction with Selenium, it is important to install and run on the system before using Protractor. Furthermore since the framework itself is made up on Node.js, testers have to install that as well before using it.

Source:ProtractorTest.org
Once all the installation and configuration has been done, it is easier to understand how to use Protractor, by using a demo test application that the framework provides. You get this application, or rather the test-files of this application, when you install Protractor. These files are saved within the Protractor AppData folder. If you’re a windows user, you can find these files using this path.
C:\Users\UserName\AppData\Roaming\npm\node_modules\protractor\example
If nothing is amiss, you should see these two files on the path-
These JavaScript files are the two main files that Protractor uses to run tests on an AngularJS-based web application. When we run a test on the command line, we simply run the configuration file that has the reference for the specifications. The other things included in the configuration file are browser name, framework name (by default it will be Jasmine), and other capabilities and specific options to be passed onto the framework.
Specification files, whose reference will be there in the configuration file, will have all the test cases. Since by default the platform is using the Jasmine framework, each test case will be defined in a describe block. The block will have a page name and the function of the test as its parameters. Within the function, you will pass the URL of the web application code for locating the function that is to be tested (the code for running the desired event), and then finally check the outputs with expectations.
That’s it! You have already successfully run your first test on Protractor. Neat isn’t it? This is why all of our developers and testers at Dotsquares love working with this automation tool. If you have any AngularJS application that needs to be tested, you can easily hire the expertise of our experienced testing executives to ensure quick execution and optimal outputs. You can also hire AngularJS developer from Dotsquares to ensure that the application built is test-friendly and scalable from its very foundation.